创建多说短网址
首先注册多说账号,进入多说官网http://duoshuo.com注册多说账号
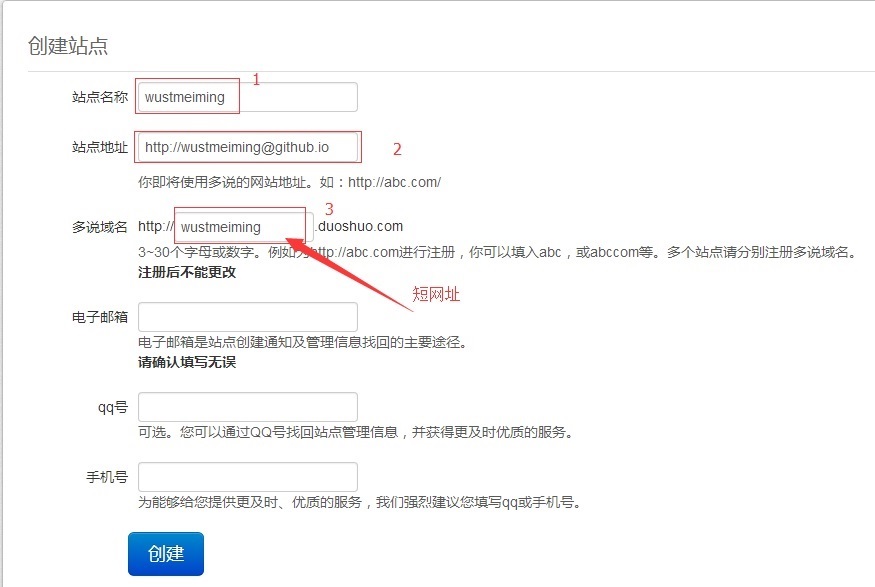
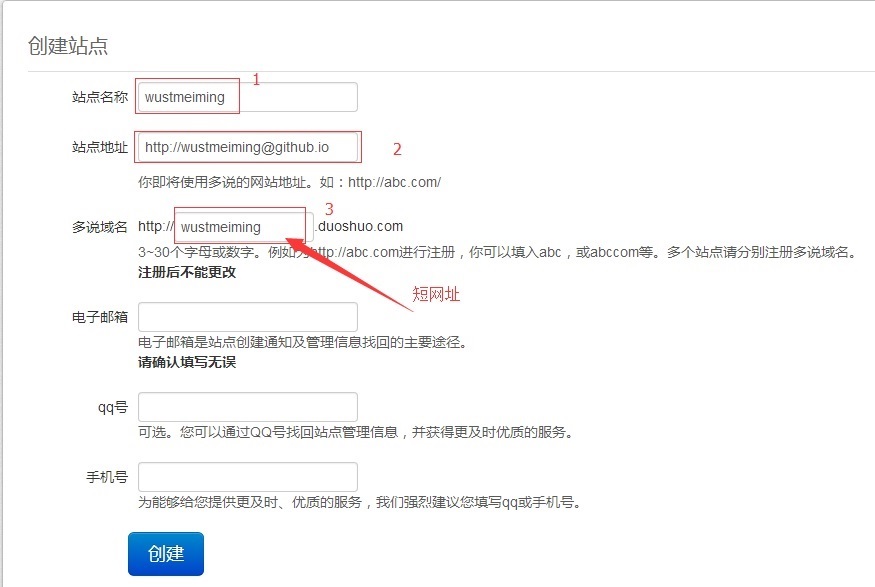
接着进入http://duoshuo.com/create-site进行多说短网址注册,如下图所示:

(注意:要记住自己设置的短网址,如我的wustmeiming,活命配置hexo会使用到)
配置博客评论模块
之后在自己本地博客目录下修改 _config.yml,添加一行
duoshuo_shortname: wustmeiming
接着修改themes\landscape\layout_partial\article.ejs模板,landscape为所用主题
把
1 2 3 4 5 6 7
| <% if (!index && post.comments && config.disqus_shortname){ %> <section id="comments"> <div id="disqus_thread"> <noscript>Please enable JavaScript to view the <a href="//disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> </div> </section> <% } %>
|
修改为
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
| <% if (!index && post.comments && config.duoshuo_shortname){ %> <section id="comments"> <!-- 多说评论框 start --> <div class="ds-thread" data-thread-key="<%= post.layout %>-<%= post.slug %>" data-title="<%= post.title %>" data-url="<%= post.permalink %>"></div> <!-- 多说评论框 end --> <!-- 多说公共JS代码 start (一个网页只需插入一次) --> <script type="text/javascript"> var duoshuoQuery = {short_name:"<%= config.duoshuo_shortname %>"}; (function() { var ds = document.createElement('script'); ds.type = 'text/javascript';ds.async = true; ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js'; ds.charset = 'UTF-8'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ds); })(); </script> <!-- 多说公共JS代码 end --> </section> <% } %>
|
之后重新生成部署博客,输入
hexo d -g